Staying up to date with the latest web design trends is part of the process of getting your website in the top search results in your search engine. Ultimately, this leads to you meeting your business objectives, whether that is selling products or spreading information.
Whether you have a business website, an eCommerce website, or something else, it is important to update it with at least some of the following elements.
Table of Contents:
Introduction
According to statistics compiled by HubSpot, 42% of people will click out of a website due to poor functionality, and 50% of consumers think that web design is extremely important to a business’ brand.
With those numbers in mind, let’s dive into the latest website design trends to make sure your business is on the right side of those stats.
6 Latest Web Design Trends
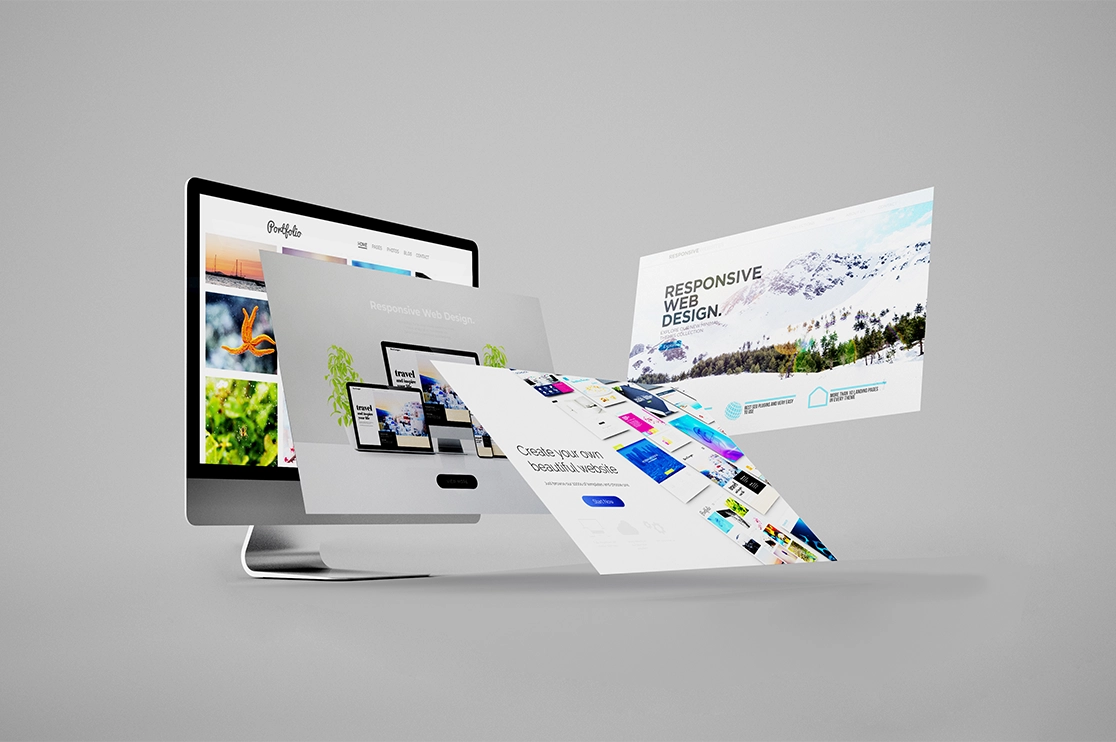
1. Photographs With Graphics
Eye-catching’s the word. This stylish and modern combination of illustration and photography will grab your user’s attention and make them more likely to stay on your website. It will turn even an otherwise boring or bland page into something exciting, fun and fresh.
A good idea is to use it as the main image on your homepage. Generic stock imagery tends to be ignored by users, and you want something that will engage them.
2. Bold Fonts
Bold fonts are not a new trend, but you may be missing out if you ignore them. Google, Apple and Twitter all incorporate bold fonts on their websites. Depending on the font that you choose, it can make your website appear modern and clean. More importantly, your users will have an easier time reading them.
Most visitors will only spend about 6 seconds reading your content, so it is crucial that your copy is crisp, to the point, and easy to read. Bold fonts will help you deliver important information quickly without resorting to those annoying walls of text.
Keep your website inviting and easy to read.
-
Highlight the key information for bold fonts – the information you want your users to read the most.
-
Furthermore, don’t use a lot of content, and if you have to, break it up with bold headings.
-
Increase the amount of white space in tandem with the weight and size of your fonts.
-
Update the size of your “regular” text. It may appear too small next to your large fonts.
3. Visual Hierarchy
When your visitor lands on your homepage, does she know exactly where to look and what to do? If not, you may need to work on your visual hierarchy.
Visual hierarchy helps visitors navigate your website. Examples would be top menu navigation, highlighted important elements, and headings larger than paragraph text.
Like bold fonts, this website design trend helps your visitors easily find important information. Imagine spending ten minutes trying to find a Contact Us page. Unless you’re really desperate to contact that particular company, you’re going to leave.
Visual hierarchy works because it lends order to your web design. While changing things up is a good idea, this only holds true if it helps your audience. Some elements of web design are mainstays and it’s useful to stick to them. Examples include using color for important text and resizing text depending on order of relevance.
And while we’re talking about mainstays, don’t forget to make your website accessible.
4. Mobile-Focused eCommerce
In 2020, mobile traffic shot through the roof. If you want to grow your customer base, it is crucial to have a mobile-friendly design for your eCommerce business.
This means that your website will be designed for your mobile screen. Text and images will be optimized for that size, which means a better mobile experience for your customer. They will have an easier time browsing your website and buying your products.
As a matter of fact, many users will not recommend your business if it has a badly designed mobile site. If your mobile design is poor, then not only will your customers grow frustrated trying to navigate it, but they will get the impression that you’re probably a little behind the times.
A good mobile design will be clutter free, with a clear search feature, plenty of white space, easy access menu, shipping information, and live chat option.
Hint: If your mobile website requires users to constantly zoom in and out,
5. 3D Designs and Multimedia
HD? A little old-fashioned already. Now picture quality has shifted to 4K and up. Higher broadband and mobile data speeds also make high-quality, fast visuals feasible.
Hence, many websites have gone far beyond the cookie-cutter text-and-image model. These websites have embraced animation, 3D design, VR, AR, and large-scale imagery and videos. Talk about entertaining.
Having said that, many people do not have such great connectivity. Hence, your designs will need to follow progressive enhancement. This is so that every user will get the best experience depending on the limitations of their device.
6. Interactive Design
What if your website visitors could choose aspects of the design?
With this type of interactive design, users can pick background colors, shift design features around the page, and determine when elements transform.
Web Design Trends to Avoid
None of these web design trends are bad per se. However, they should be used with caution and care.
1. Horizontal Scrolling: Is adding horizontal scrolling really improving UX, or are you just trying to be different? Your visitor will be expecting a vertical scroll, so make sure this change has a purpose beyond seeming interesting.
2. Endless Scrolling: Or as we like to call it, the void. The point of scrolling is to save your user time by clicking less. However, if they’ve spent thirty seconds only scrolling, you may want to ask yourself why you’ve chosen this design element. The limit for a visitor’s attention is 7 seconds, so make sure everything is within reach in that timeframe.
3. Impractical Minimalism: Minimalism is great. But if your user is wondering what your website is even about, you may have overdone it.
Conclusion
We’ve given you an overview of some of the current web design trends as of now. All or most of these will probably be here to stay for years to come.
But web design and development is an exciting field, and no one can predict with absolute accuracy what web design trends will pop up. This is one of the many things that make web design so worthwhile.
If you would like to incorporate any of these website design trends into your website, BluEnt is just a click away. We are a web development company and take pride in developing websites that are responsive, user-friendly, and accessible. We primarily serve large to medium sized companies and organizations. You can take a look at what we’ve done for other businesses our web design & development success stories.
Ready to drive more traffic with web design services? Contact us now!
Maximum Value. Achieved.



 How to Maximize Revenue in Multi-Country, Multi-Currency eCommerce
How to Maximize Revenue in Multi-Country, Multi-Currency eCommerce  Headless Commerce for Multi-Storefronts – How to Scale Regionally Without the Overhead
Headless Commerce for Multi-Storefronts – How to Scale Regionally Without the Overhead  Best Web Producer for Marketing Support: Execute Your Strategies Right Away
Best Web Producer for Marketing Support: Execute Your Strategies Right Away  Web Producer for Marketing Support: Your Strategy, Our Execution
Web Producer for Marketing Support: Your Strategy, Our Execution